sendAdvancedNotification
Sends a message to a Slack workspace. This operation takes a message JSON and a bearer token and sends a message to the channel based on the message JSON. The JSON must be formatted according to how Slack API accepts. You can learn more about that here. The operation also requires the user to create an app in the slack workspace. You can see more about this in the special considerations section below.
Environment/Instance Properties
| Property Name | Property Code | Required | Description |
|---|---|---|---|
Project Properties
| Property Name | Property Code | Required | Description |
|---|---|---|---|
Inputs
| Input Name | Input Code | Required | Description |
|---|---|---|---|
| Bearer Token | FDSLACK_INP_BEARER_TOKEN | Yes | Bearer token generated by slack after adding app to workspace. |
Message JSON | FDSLACK_INP_MESSAGE_JSON | Yes | JSON for slack message. Formatted based on Slack API . @since 5.3.0.2 This input now allows FlexDeploy property replacement notation to be used. e.g. ${{FD_ENVIRONMENT_CODE}} This can be useful for writing dynamic message content. |
Outputs
| Output Name | Description |
|---|---|
Artifacts
This operation delegates the consume artifacts decision to the workflow developer.
Endpoint Selection
This operation delegates the selection to the workflow developer to determine.
Endpoint Execution
This operations delegates the execution to the workflow developer to decide.
Special Considerations
This operation requires the user to create an app in the Slack workspace. This is very easy and can be done here. You will need to add the OAuth scope for chat:write:bot. After installing the app to your workspace, the bearer token can be found on the OAuth & Permissions page.
The message JSON must be formatted based on what the Slack API. To learn more about the formatting of the message payload you can find information here. If you want to learn about the different things you can add to your message you can find information here. You can see the Slack API we use here.
Examples
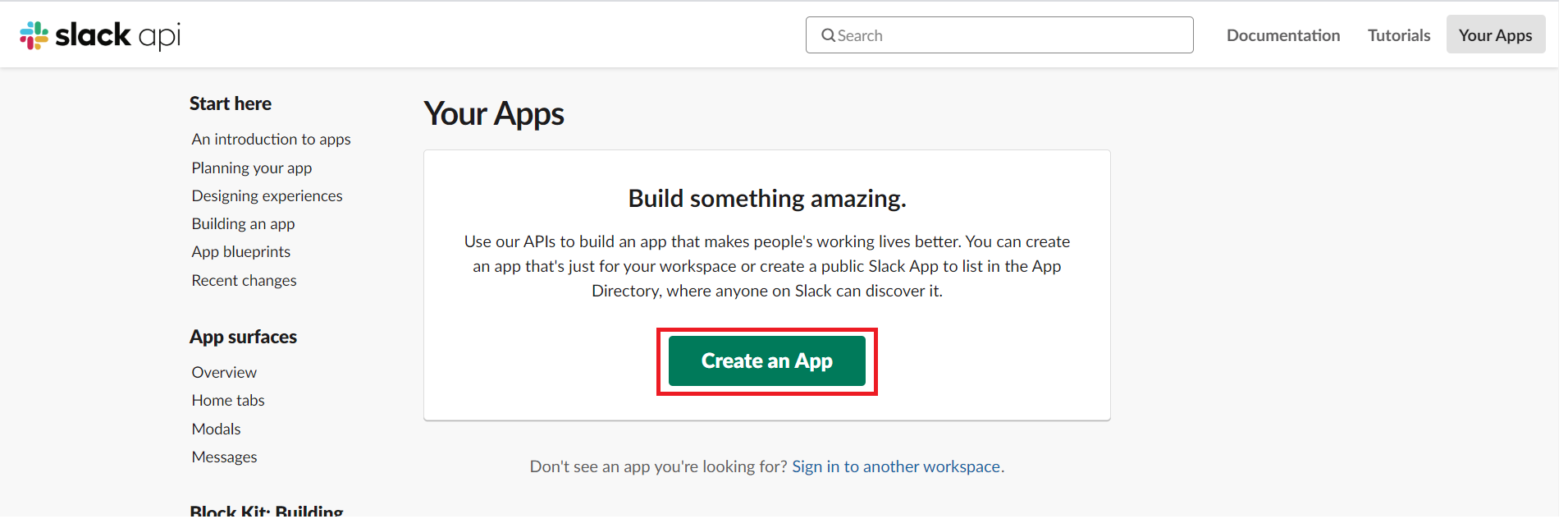
First we will need to create an app in our workspace by going here
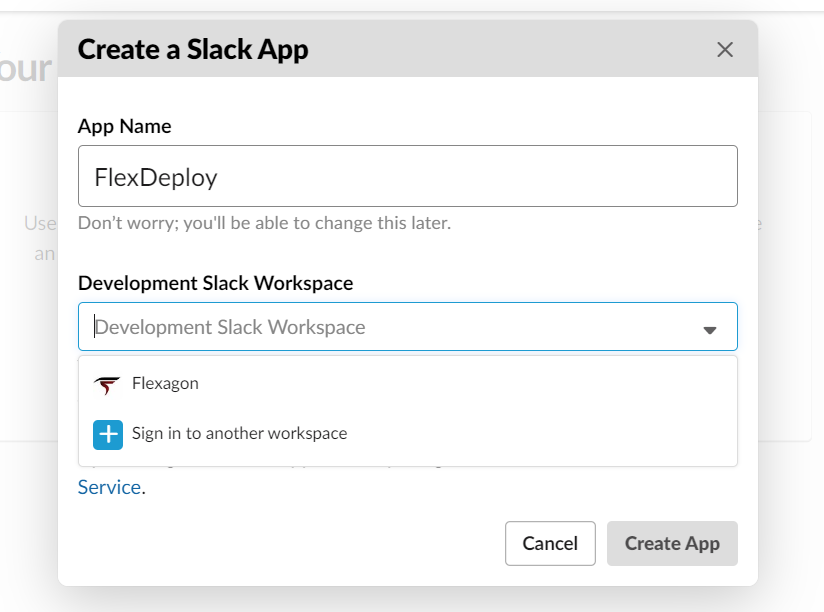
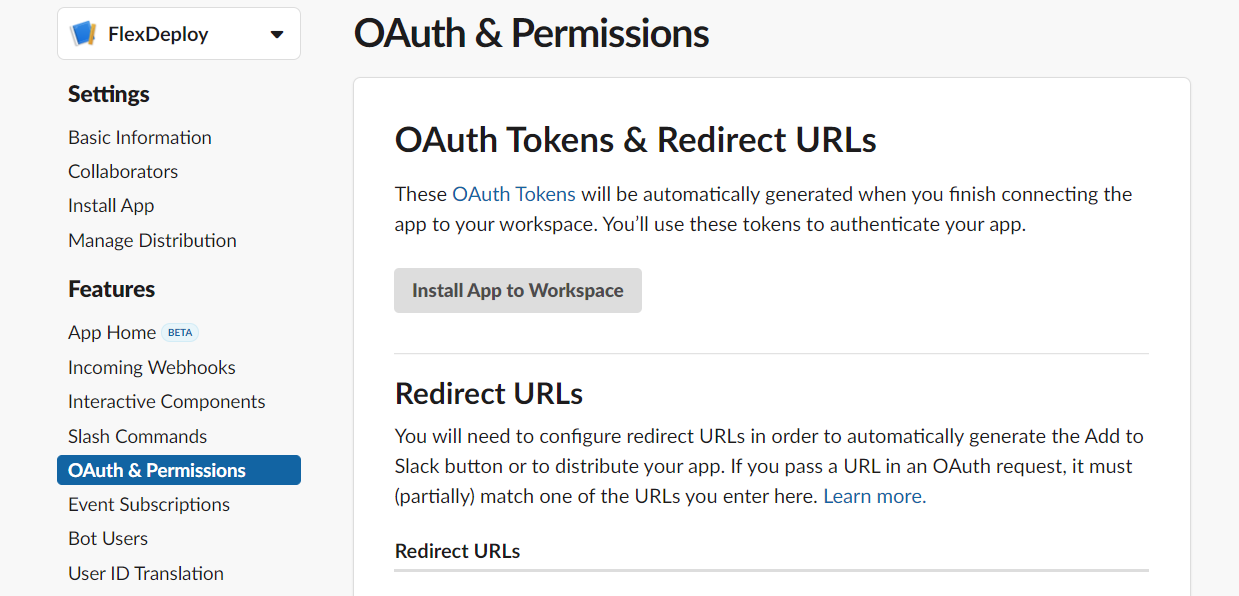
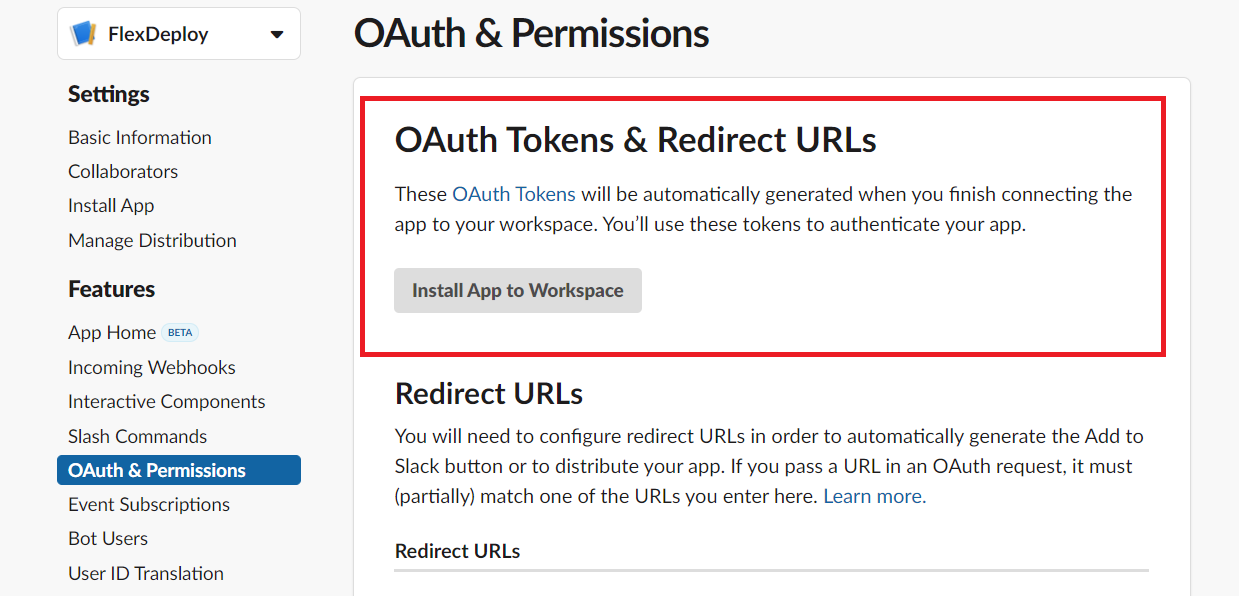
We will then select the workspace and go to the OAuth & Permissions page.
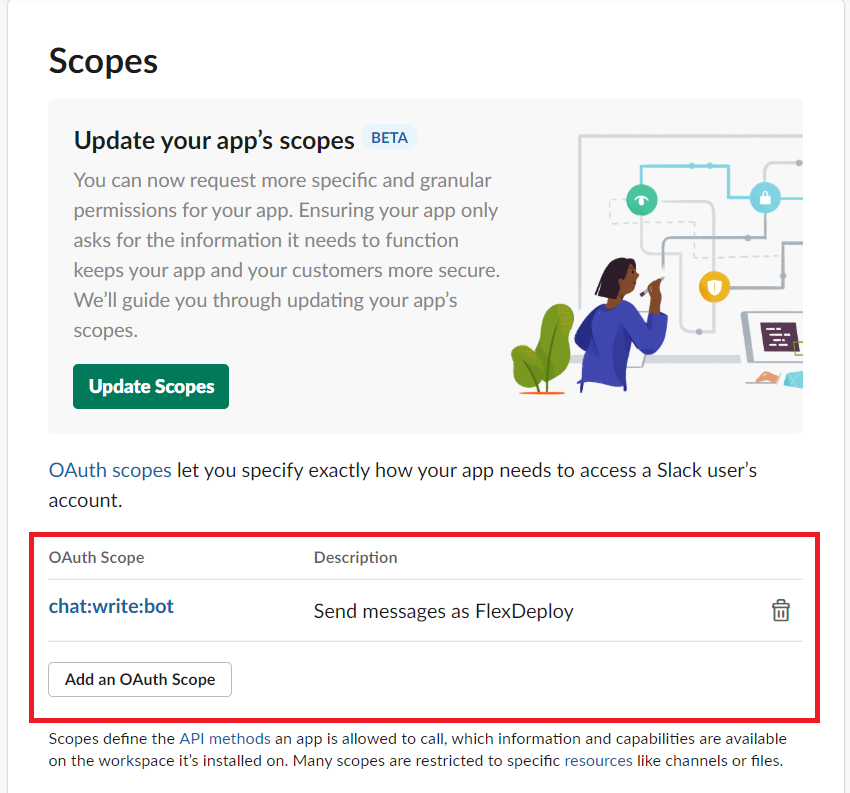
On the OAuth & Permissions page you will add the chat:write:bot OAuth scope and chat:write:user if you would like to send the messages as the authorized user that installed the app.
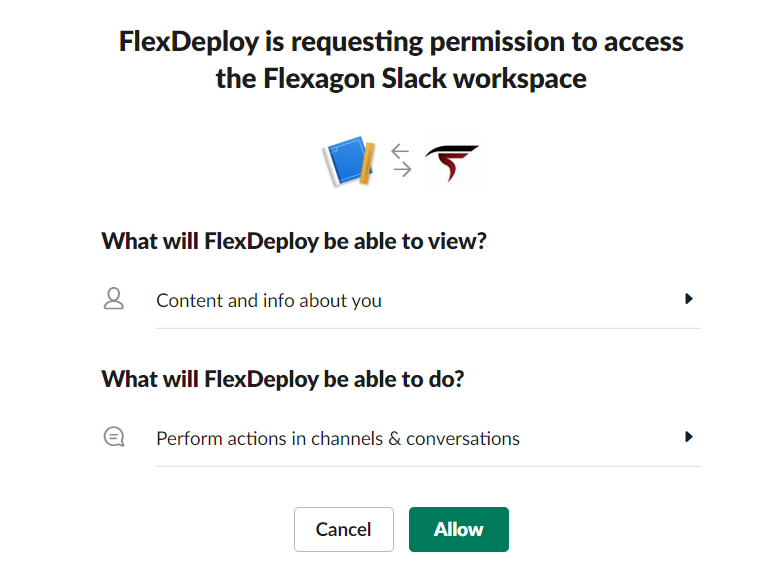
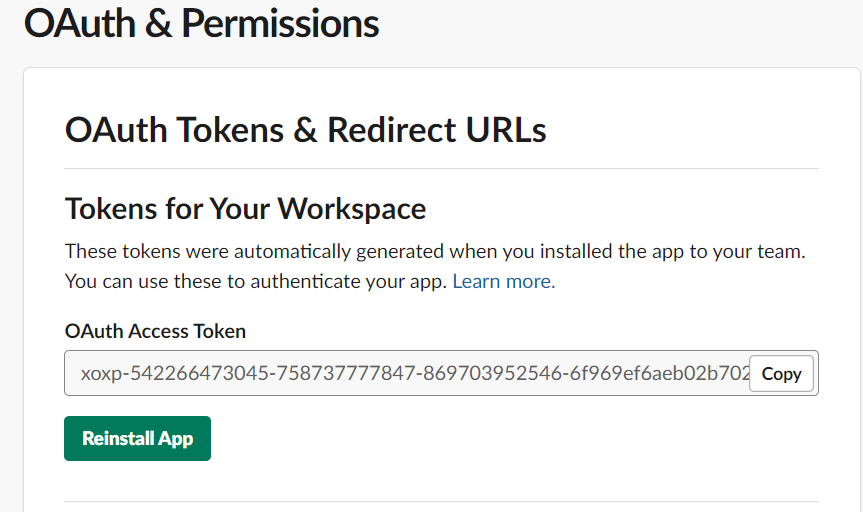
You will then go to the top of this page and install the app to your workspace. You will have to allow the app to send messages to your workspace. After doing that the bearer token can be found at the top of the OAuth & Permissions page.
You will then add that bearer token to the input for the plugin operation in your workflow.
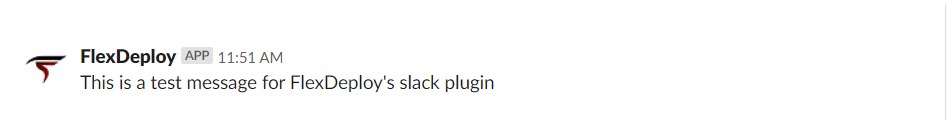
Below is a message JSON payload example. This will send a message to a channel called flexdeploy-demo.
{
"channel": "flexdeploy-demo",
"icon_url": "https://life.meetnext.com/favicon.ico",
"as_user": false,
"username": "FlexDeploy",
"text":"This is a test message for FlexDeploy's slack plugin"
}
Below is the final result in the flexdeploy-demo channel.
A more complex message JSON can be found below.
{
"channel": "random",
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "Danny Torrence left the following review for your property:"
}
},
{
"type": "section",
"block_id": "section567",
"text": {
"type": "mrkdwn",
"text": "<https://google.com|Overlook Hotel> \n :star: \n Doors had too many axe holes, guest in room 237 was far too rowdy, whole place felt stuck in the 1920s."
},
"accessory": {
"type": "image",
"image_url": "https://is5-ssl.mzstatic.com/image/thumb/Purple3/v4/d3/72/5c/d3725c8f-c642-5d69-1904-aa36e4297885/source/256x256bb.jpg",
"alt_text": "Haunted hotel image"
}
},
{
"type": "section",
"block_id": "section789",
"fields": [
{
"type": "mrkdwn",
"text": "*Average Rating*\n1.0"
}
]
}
]
}
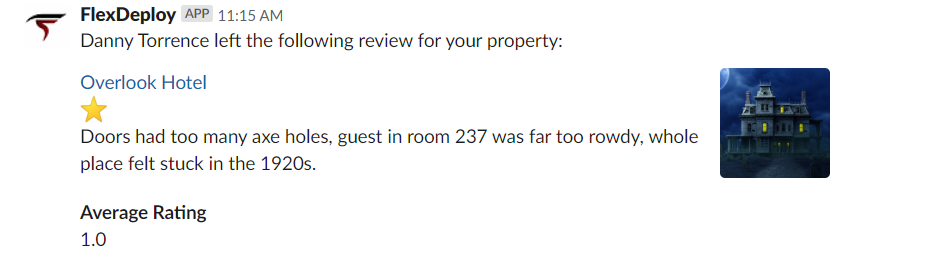
This is the final result in the "random" channel.
- style