FlexDeploy - Oracle JET Plugin Guide
Oracle Jet is targeted at developers working with HTML5, JavaScript, and CSS3 on client-side applications. This plugin makes use of the Oracle JET command line tool to build your web application and then deploying that application to a targeted location.
@Since 5.1.0.3
Supported Versions
Supports both Windows and Unix Operating Systems.
Key Features
- Optional arguments to build a development version of your web application:
- Release: Build in release mode.
- Build configuration: Specify the build config file for signing the hybrid app.
- SASS: Manages Sass compilation.
- SVG: Manages SVG re-compilation for JET specified theme.
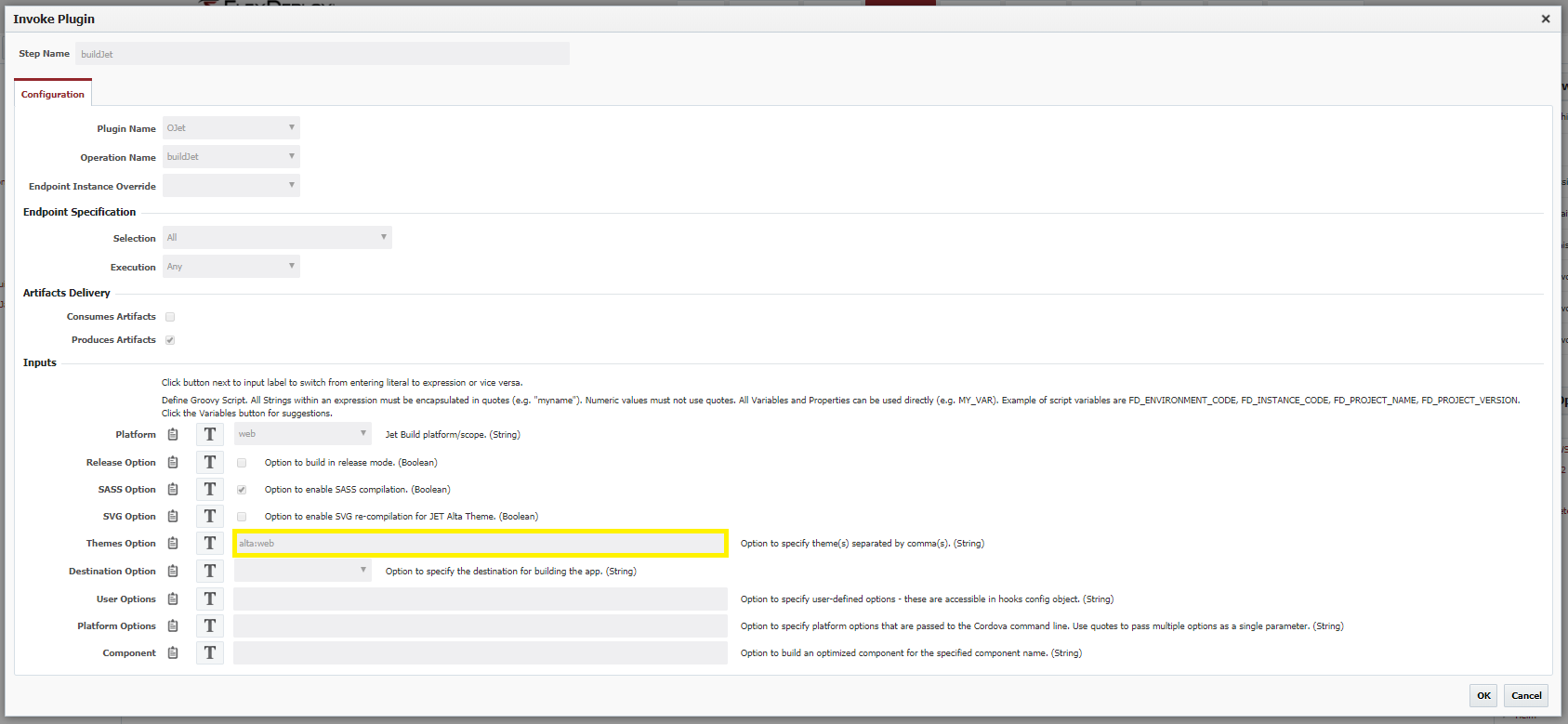
- Themes: Specify the theme to use for the application. The theme defaults to
alta:web, but you can specify a hybrid mobile theme (alta:android,alta:ios,alta:windows) if you want your application to have the look and feel of a mobile application. You can edit the default alta theme as you wish after deployment. Oracle has a great examples for changing theme to fit your application needs: https://www.oracle.com/webfolder/technetwork/jet/public_samples/JET-Theme-Builder/public_html/index.html. - User: Specify user defined options.
- Destination: Specify the target location for building the application.
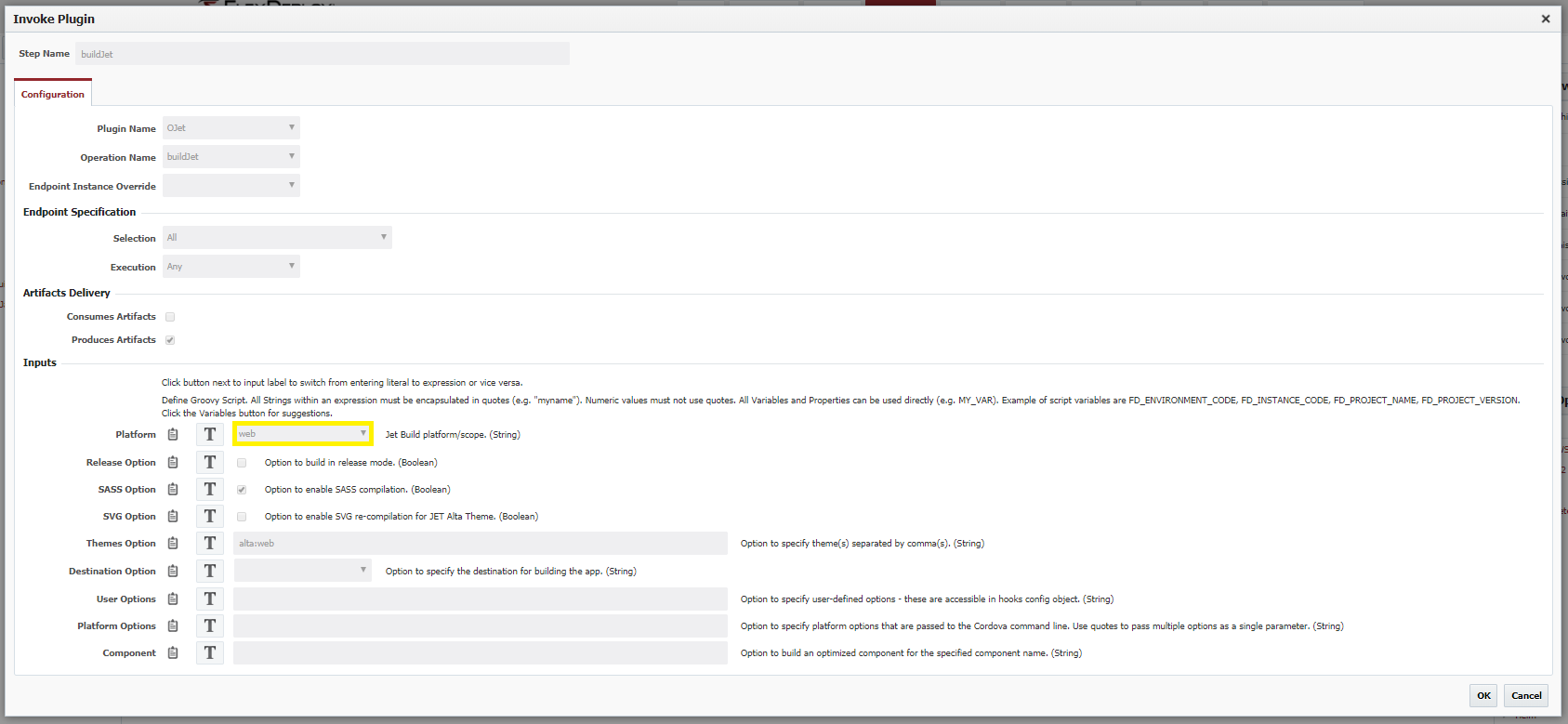
- Platform: Specify the platform specific options that are passed to the Cordova command line. Use quotes to pass multiple options as a single parameter value.
- Component: Build an optimized component for the specified component name.
Plugin Operations
When creating your workflow for the build operation make sure to select a platform type as an input from the drop down menu or in the project properties. The other inputs are optional.
When specifying theme options make sure your formatting matches "ThemeName1" : "PlatformType", "ThemeName2" : "PlatformType", "ThemeName3" : "PlatformType", etc..
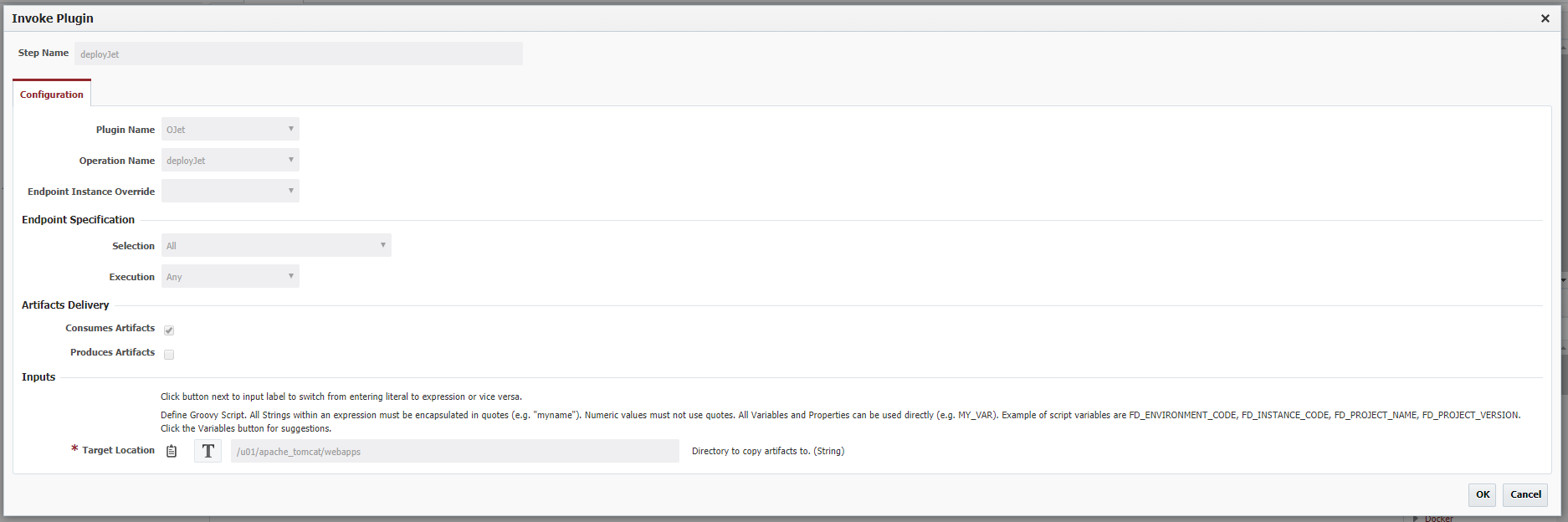
For the deploy workflow, define the target location of your application.
After deployment the final location of your application will be your user defined target location appended with the project name (/u01/apache_tomcat/webapps/olympics).
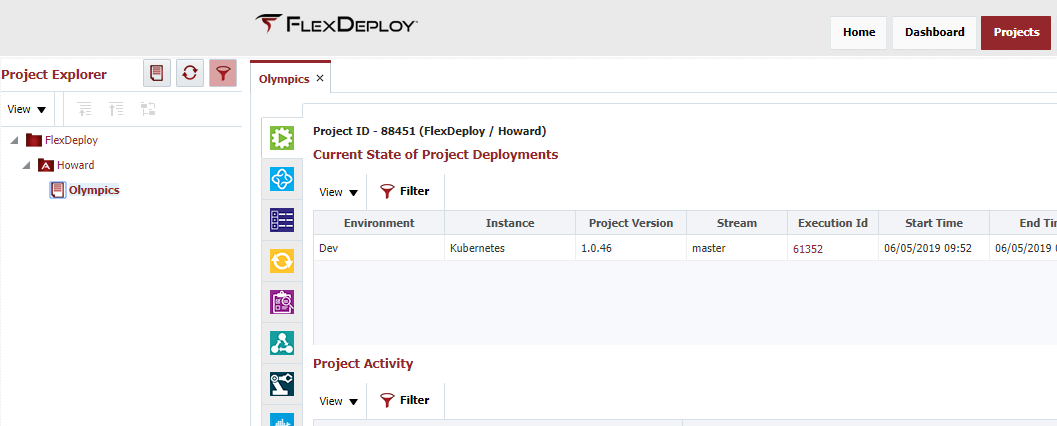
Here you can see the Olympics web application was successfully deployed and working.
Note
User Options and Component are Windows only options.
You must have Oracle CLI installed on the server you're running FlexDeploy on. You will need Node.JS installed to use the npm command https://nodejs.org/en/download/.
For web app development, install this module as follows:
npm install -g @oracle/ojet-cli
For hybrid mobile app development, install it together with Cordova:
npm install -g @oracle/ojet-cli cordova
On macOS, you will need to use 'sudo'.
Related content
- style