How to Install
Chrome
Download from <insert link>. The extension will be updated automatically as new versions are available.
Extension Details
By default, site access for the extension is across all sites. You can modify this with a match pattern, or only allow on click.
Extension Initial Setup
The extension popup can be opened and closed with Ctrl+Shift+E, regardless of whether the extension is pinned.
Creating an Action
The first time the extension is opened, it will open to the My Actions tab. From here, you can create and configure your own actions. Each action will be linked to some webhook URL defined by you, so you could have different actions for each webhook function you want to run in FlexDeploy.
Click Add Action and fill in the following details for your new action.
Enter a name to identify your action.
Optionally, choose a base action. A base action will add some read-only properties for you automatically in the context of that technology. Currently, the FlexDeploy extension offers base actions for Oracle Application Express, Oracle RESTful Data, OBIEE, and OIC.
Enter the full webhook URL to send to FlexDeploy. This will be in the format <FlexDeploy base URL>/flexdeploy/webhooks/v1/<webhook function URI>.
Use a regular expression to determine for which URL patterns the extension should select this action initially when the popup is opened. Example: <>
Define any additional properties to send in the JSON payload. The extension supports single item properties or list data and sends as type string. You can also set a default value for your property with literal text, a CSS selector, or general javascript. See <> for more details.
Receiving the Webhook in FlexDeploy
You will need to complete some setup in FlexDeploy for processing your webhooks and triggering the desired actions.
Creating a Webhook Provider
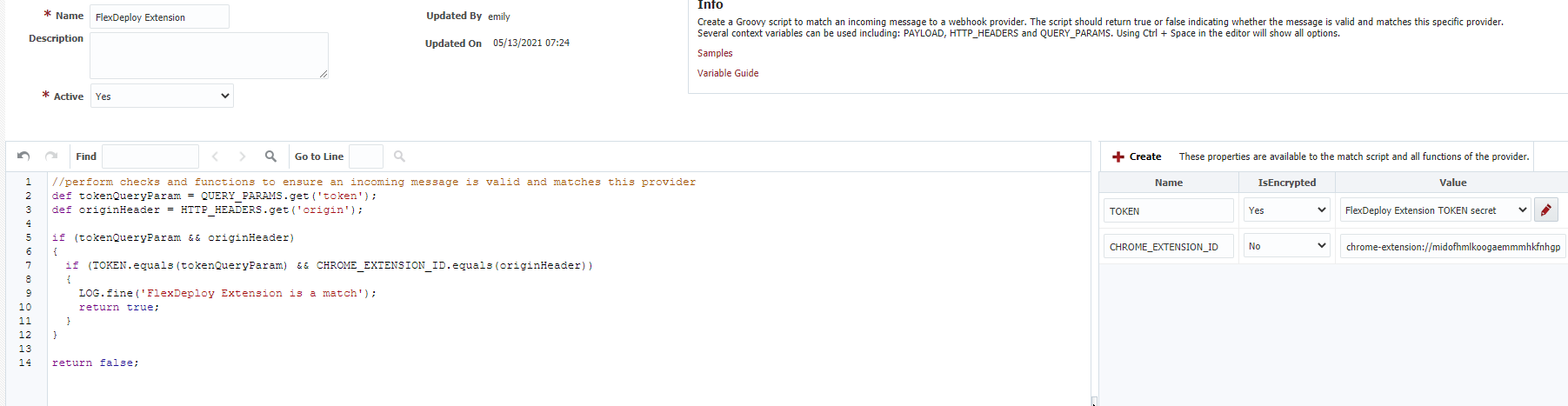
The extension will require a new incoming webhook provider. We can create one following directions here. Below is a webhook provider match script verifying the extension id and query parameters match what we expect.
Creating a Webhook Function
Now, we can create a function to take our webhook payload and use its content to trigger some action in FlexDeploy. <link to webhooks function docs> <link to webhook payload format>
Sending a Webhook
The extension will automatically open to the Send tab once you have an action created. From here, you can choose an action, customize property values as needed, and send a webhook to FlexDeploy.
<image>