FlexDeploy provides out-of-box templates for all the eventseach event. The out-of-box events are read-only and no changes can be made.
Templates
To view a template, click the link under the Template column for an event .
...
Field | Description |
|---|---|
Id | System id to uniquely identify a template |
Custom | Indicates user-defined templates |
Template | Name of the template |
Associated Events | The name of the event that's using the template to send an associated email notifications. Event Templates can be associated to one or many based on the event typesmultiple events |
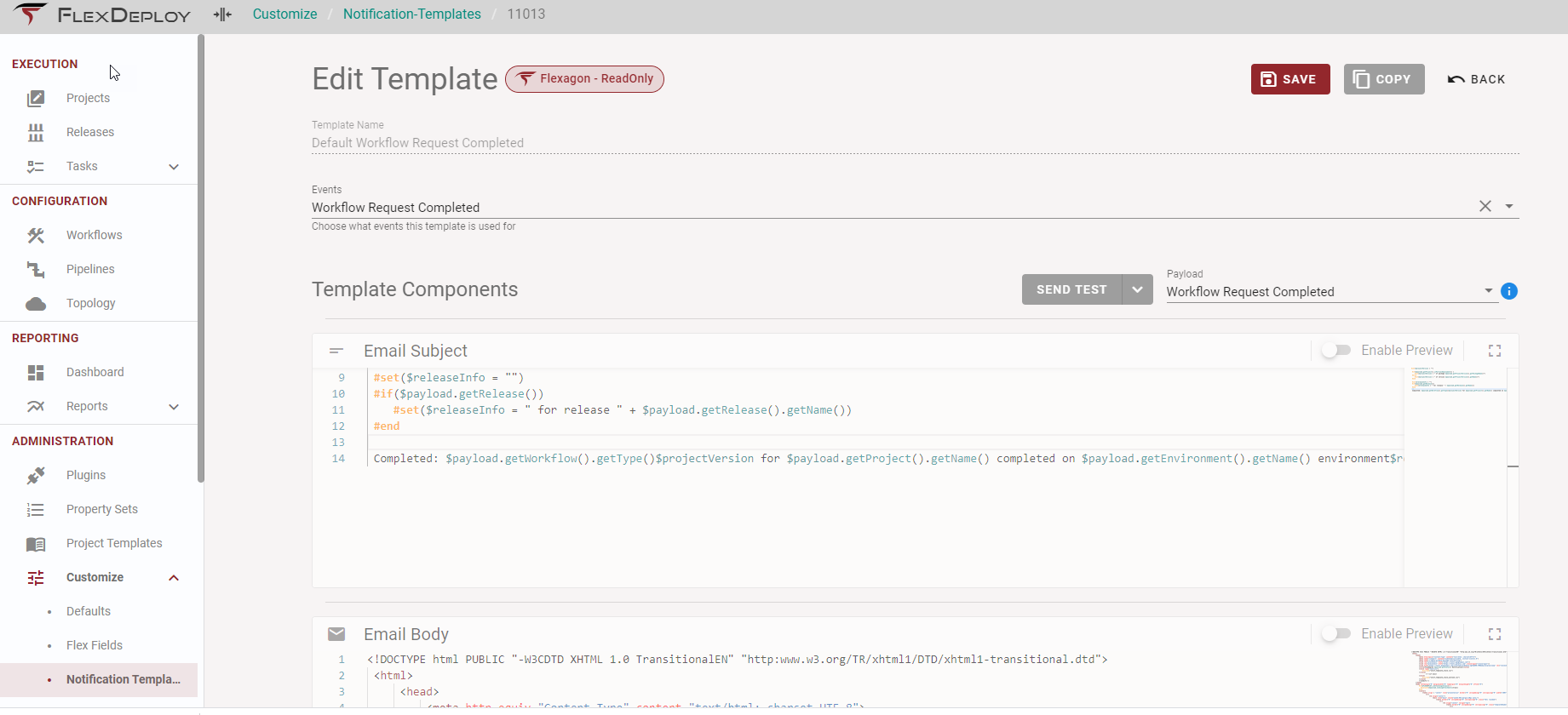
The screen shows the content of the selected notification template.
Field | Description |
|---|---|
Template Name | Name of the template. |
Events | Associate event(s) for the template. |
Template Components | The |
elements needed to create a template. Email template has Subject and Body elements for each Event. | |
Email Subject | The script to be used for the email subject for the selected event. |
| Email Body | The script to be used for the email body for the selected event. |
| Payload |
The payload is used in the code editor to give suggestions of what variables and methods are available when accessing the $payload variable. You can choose any event that is associated to this template. |
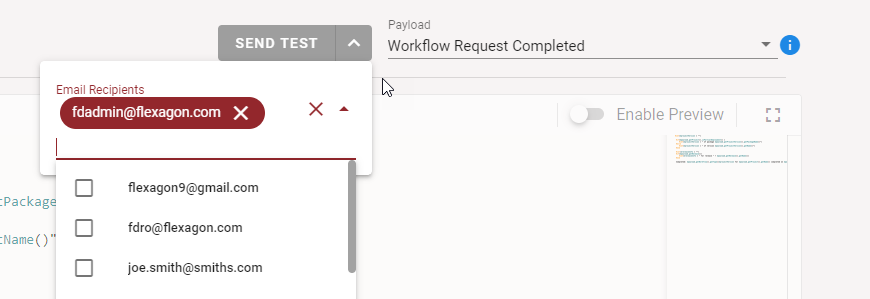
Send Test
The Send Test can be used to test the template and verify the data and styles looks as expected in the from your email client. By default allows to send , it sends a test email to the logged in user's email id. You can also send to additional add other FlexDeploy users to receive the test email or use an external email as well.
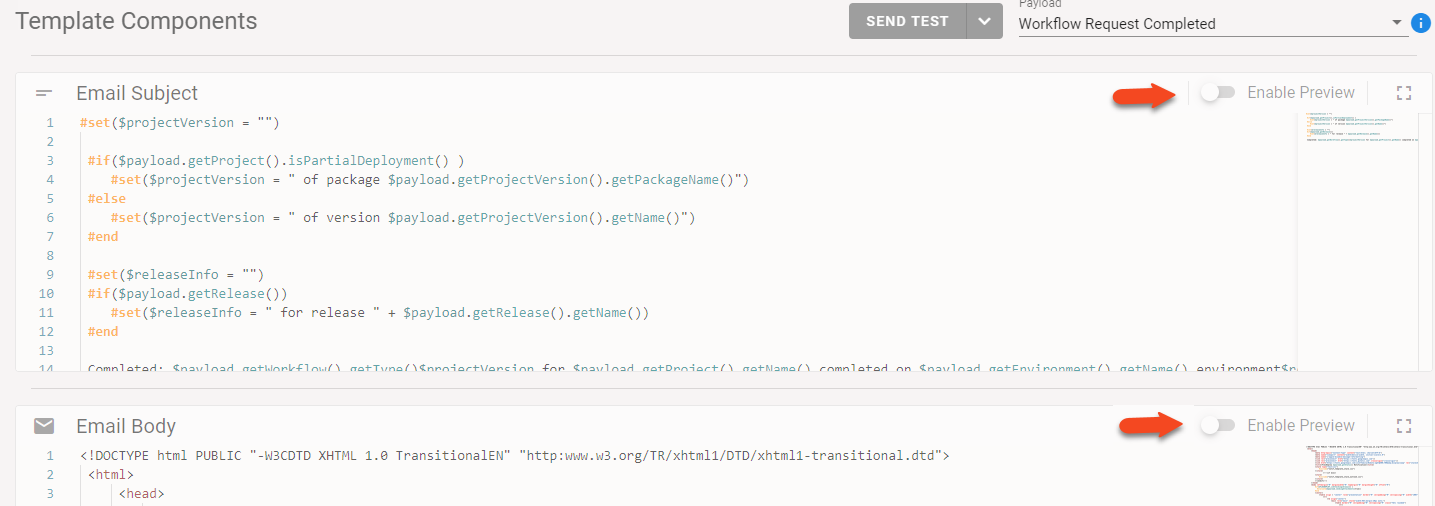
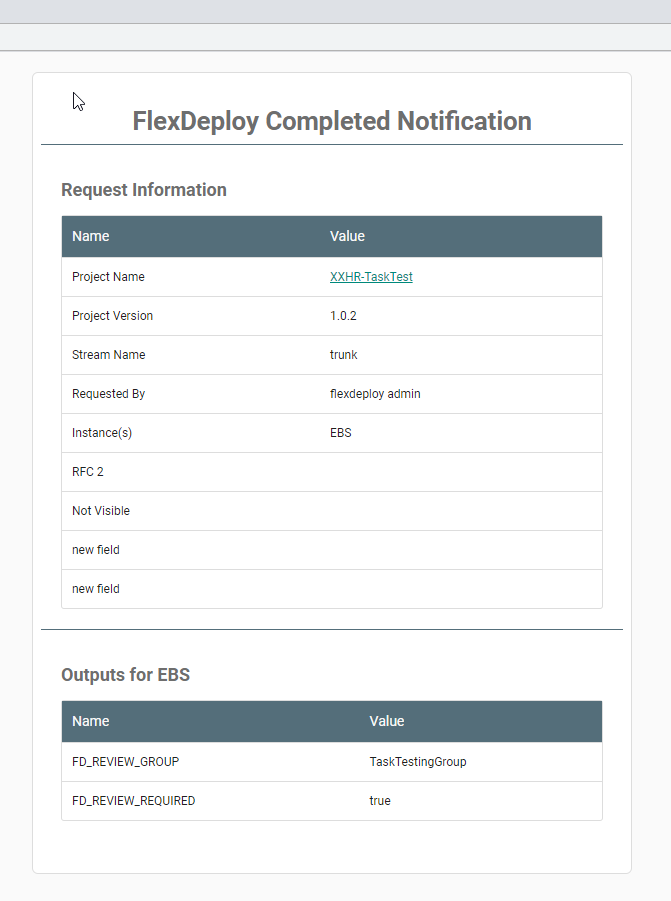
Preview
This options Another way to test is by previewing directly in your browser window. This option can be used to test and Preview and Verify preview the HTML and verify if the script is returning the expected output for the components.
Simply toggle the Enable Preview button for for the component you want to test , and the output for the template will be displayed in the a popup screen as belowwindow.