
Open the FlexDeploy Actions page in the Chrome Web Store. Click Add to Chrome. The extension will then show up in the extension list in your Chrome window next to the URL bar. It will be updated automatically as new versions are available.
By default, site access for the extension is across all sites. You can modify this with a match pattern, or only allow on click.
Open the FlexDeploy Actions page in Firefox Add-Ons. Click Add to Firefox. The extension will then show up in the extension list in your Firefox window next to the URL bar. It can be set to automatically update as new versions are available, or they can be managed manually.
The extension popup can be opened and closed with Ctrl+Shift+E, (or Cmd+Shift+E for Mac) regardless of whether the extension is pinned. |
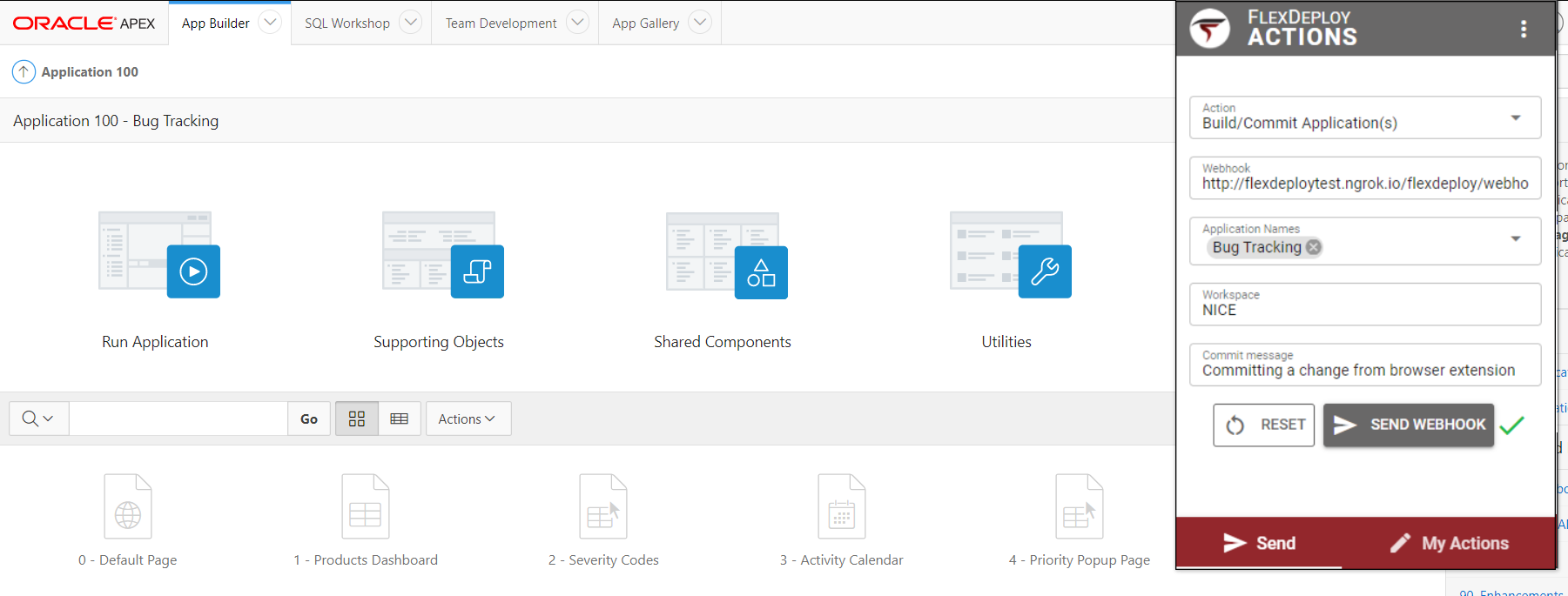
The first time the extension is opened, it will open to the My Actions tab. From here, you can create and configure your own actions. Each action will be linked to some webhook URL defined by you, so you could have different actions for each webhook function you want to run in FlexDeploy.
Click Add Action and fill in the following details for your new action.
You will need to complete some one-time setup in FlexDeploy for processing your webhooks and triggering the desired actions.
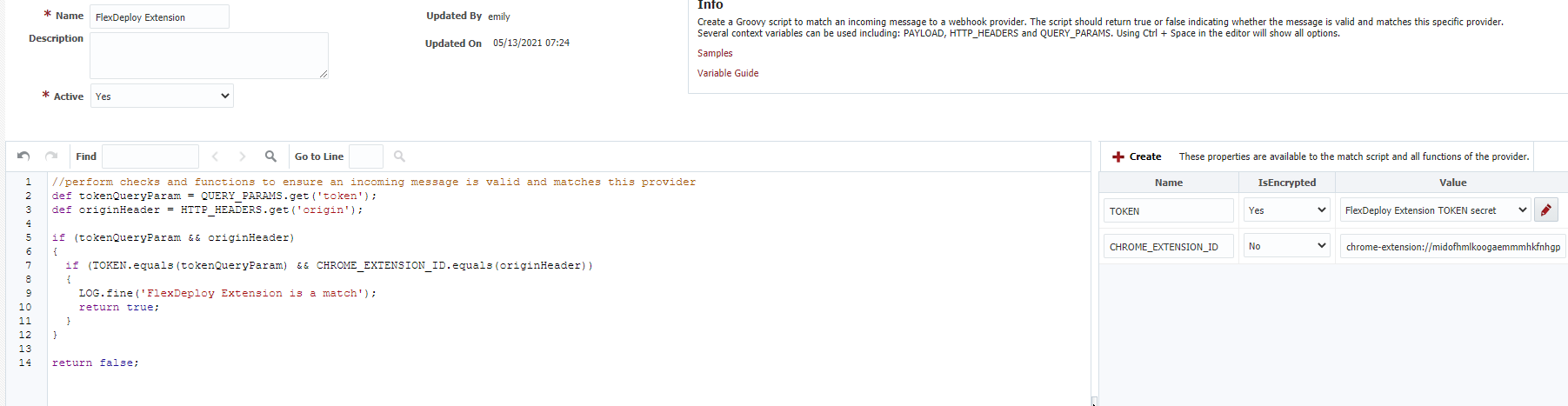
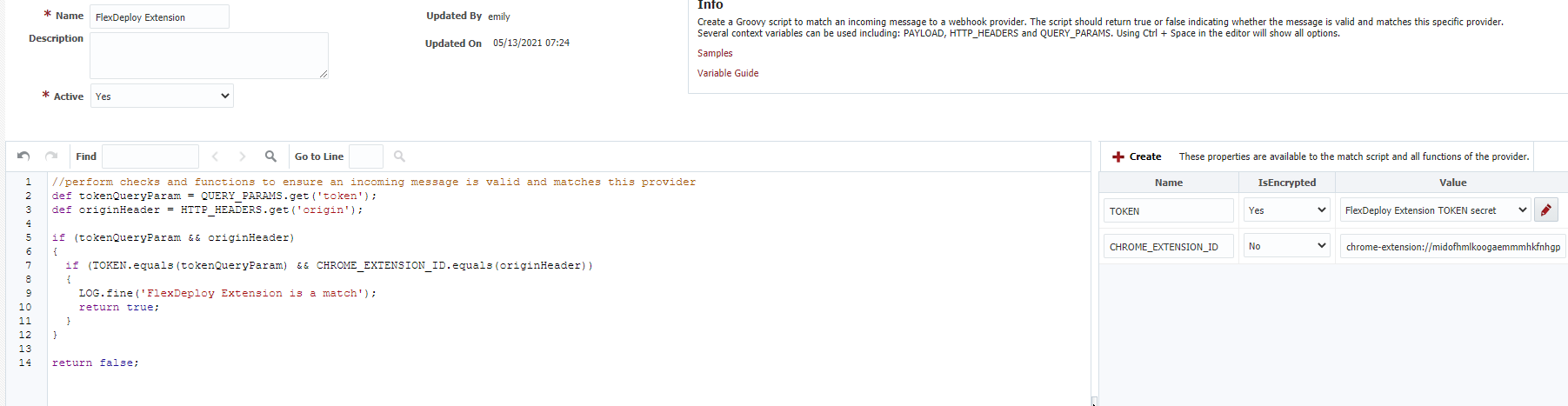
The extension will require a new incoming webhook provider. We can create one by following the directions in the incoming webhooks guide. Below is a webhook provider match script verifying the extension id and query parameters match what we expect.

|
Now, we can create a function to take our webhook payload and use its content to trigger some action in FlexDeploy. This is explained further in the incoming webhooks documentation.
The following is a reference of the payload format which is sent from the browser extension. Action name and source URL are sent with each webhook and properties will vary based on the properties in your webhook action.
{
"actionName": "Name of action sent",
"fromURL": "URL of the active window the sender was on when the webhook was sent",
"properties": [
{
"Property A Name": "Property A Value"
},
{
"Property B Name": "Property B Value"
},
{
"List Property C Name": ["Property C Value1", "Property C Value2", "Property C Value3"]
}
]
} |
The extension will automatically open to the Send tab once you have an action created. From here, you can choose an action, customize property values as needed, and send a webhook to FlexDeploy.