A webhook is a custom callback over HTTP used to setup communication between applications. They provide a way to automatically notify other applications when an event has occurred in your application in the form of an HTTP post payload. This eliminates the need to poll your application to check for new events – the application will alert you when there's something new! Webhooks in FlexDeploy can be used to trigger actions in FlexDeploy based on events happening in other applications, thus eliminating some manual actions. For example, you can setup a webhook to build a project immediately after a push occurs in your SCM. This is just one example, and FlexDeploy's model offers flexibility in what you can accomplish with webhooks.
| Info | ||
|---|---|---|
| ||
Checkout this Getting Started guide after you read this page. |
Incoming Webhook Flow
There are two key aspects to webhooks in FlexDeploy; Providers and Functions. The flow diagram below illustrates how these different pieces interact with each other for a given webhook message:
...
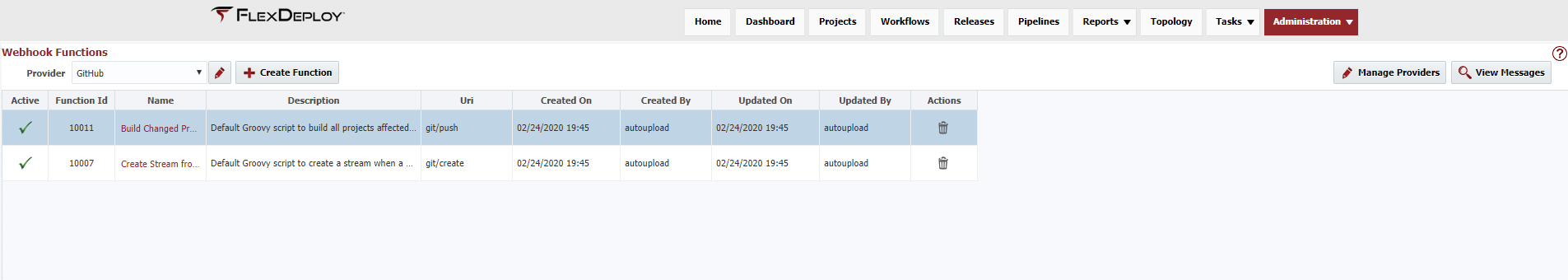
Webhooks can be accessed from Administration → Integrations → Incoming Webhooks. This page will show all the Webhook Functions configured in FlexDeploy. Webhook Providers can be accessed from the button on the functions page. Click to view the results of any received webhooks, or to resubmit them.
Processing
Webhooks are processed asynchronously. This means that the service will return a 202 Accepted message before attempting to run the functions that you have written. As of 5.5.2, this can be modified. To have a webhook process Synchronously, and return a 200, 404, or 500 depending on what happens while executing it, send in the Header "flex-sync-webhook" with a value of "true".
If processing synchronously, a 404 is returned if no function matches and is executed. A 200 will be returned if there is no error while processing any matching functions. A 500 will be returned if any function throws an error.
Related Articles
- https://flexagon.com/2020/04/webhooks-part-i-continuous-integration-with-source-control/
- https://flexagon.com/2020/04/webhooks-part-ii-managing-releases-with-issue-tracking/
See more details about each webhook topic below:
| Child pages (Children Display) |
|---|