A webhook is a custom callback over HTTP used to setup communication between applications. They provide a way to automatically notify other applications when an event has occurred in your application in the form of an HTTP post payload. This eliminates the need to poll your application to check for new events – the application will alert you when there's something new! Webhooks in FlexDeploy can be used to trigger actions in FlexDeploy based on events happening in other applications, thus eliminating some manual actions. For example, you can setup a webhook to build a project immediately after a push occurs in your SCM. This is just one example, and FlexDeploy's model offers flexibility in what you can accomplish with webhooks.
Overview
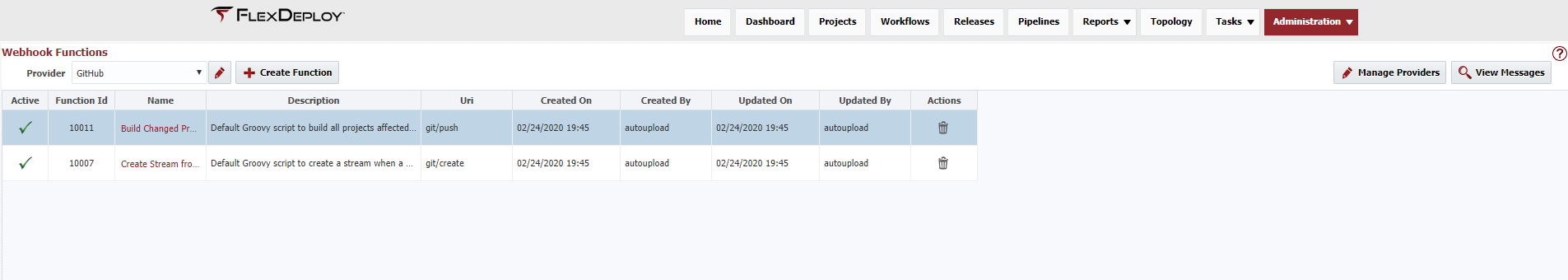
Webhooks can be accessed from Administration → Integrations → Webhooks. This page will show all the webhook functions configured in FlexDeploy. Each function contains a Groovy script which will be executed whenever an event is received at the listed URI from the configured provider. Webhook Providers can be accessed from the button on the functions page. Click to view the results of any received webhooks, or to resubmit them.
See more details about each webhook topic below:
| Child pages (Children Display) |
|---|
Common issues/FAQ
findProjectsForChange/findPackagesForChange is not finding my projects
- The most common reason your projects/packages are not being found is the Webhooks Enabled flag is not checked on the project
- Ensure the repository name configured in your integration instance in FlexDeploy matches the repository name received from the webhook (case insensitive).
- If a sparse checkout folder is configured on your project your project will only be detected for a change if one of the modified files from the push event is contained in the sparse checkout folder
- For example - If you received a push event for a changed file /content/project1/dist/index.html. A project with sparse checkout 'content/project2' would not be returned whereas a project with sparse checkout 'content/project1' would be
How do I create a new Release Snapshot from a webhook build?
- The simplest way is to simply configure a Snapshot Schedule on your release. When the schedule runs it will find the newly built project version which resulted from the webhook.
- A function also exists 'createSnapshot' which can be used within a webhook function.
No webhooks are being received by FlexDeploy (webhook messages screen is blank)
The webhooks may not be getting through because of the firewall. See Webhook Security for options on allowing webhooks to be received by FlexDeploy without sacrificing security.
Should I manage webhooks per repository, or globally for my SCM?
Webhooks in FlexDeploy have the capability for both options. Most SCMs have separate configuration of webhooks per repository. If you don't need separate customizations per repository, it's recommended to create one provider and one or a couple functions in FlexDeploy for your SCM for easier management. However, if your use case is different depending on the repository, you can configure multiple providers for your SCM to group repositories, or group them by URIs associated with different functions, and manage them separately in that way.
What if I don't see a function that I need?
...
| Info | ||
|---|---|---|
| ||
Checkout this Getting Started guide after you read this page. |
Incoming Webhook Flow
There are two key aspects to webhooks in FlexDeploy; Providers and Functions. The flow diagram below illustrates how these different pieces interact with each other for a given webhook message:
| Drawio | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
In the above example we have an inbound webhook message from GitHub for the uri /flexdeploy/webhooks/v1/git/push.
- When the message is received in FlexDeploy it will first sequentially evaluate the Provider Match Scripts until a Provider returns true. In the example above:
- Evaluate Jira - In this case it returns false.
- Evaluate GitHub - In this case it returns true.
- Slack is never evaluated because GitHub has a higher priority and returned true.
| Info | ||
|---|---|---|
| ||
You can improve performance by ordering your Provider Scripts in such a way that your most frequent messages match the first Provider. |
2. After a Provider has matched, FlexDeploy will find all available Functions for that Provider that match the received URI. In this case the URI was git/push. We can see that of our 6 functions, 2 matched our GitHub provider with the git/push uri. Notice the "Jira - git/push" and "GitHub - stream/create" Functions did not match because both Provider and URI need to match.
The matched Functions will be executed in an indeterminate order. If you need Functions to execute in a specific order then it is recommended to combine the functionality into a single Function script.
| Info | ||
|---|---|---|
| ||
The URIs after the base '/flexdeploy/webhooks/v1' uri are purely by convention and any uri can be used. In this example we had "git/push" but "something/random" would have worked exactly the same. The benefit of this approach is that you can direct 90% of your Git Repositories to a standard 'git/push' function while maybe the remaining 10% have more complex logic and need to be directed to a separate "git/complex" function. Also note that query parameters can be passed and accessed from the scripts but are not included in the URI matching. I.E. git/push?projectId=123 will still match to git/push. |
Navigation
Webhooks can be accessed from Administration → Integrations → Incoming Webhooks. This page will show all the Webhook Functions configured in FlexDeploy. Webhook Providers can be accessed from the button on the functions page. Click to view the results of any received webhooks, or to resubmit them.
Related Articles
- https://flexagon.com/2020/04/webhooks-part-i-continuous-integration-with-source-control/
- https://flexagon.com/2020/04/webhooks-part-ii-managing-releases-with-issue-tracking/
See more details about each webhook topic below:
| Child pages (Children Display) |
|---|